- Forfatter Abigail Brown [email protected].
- Public 2023-12-17 06:57.
- Sist endret 2025-06-01 07:17.
Key takeaways
- Google vil nå bruke standard Apple-grensesnittelementer i iOS-appene sine.
- Å følge UI-konvensjoner gjør en app mye enklere å bruke og å utvikle.
-
Å vedlikeholde et helt tilpasset brukergrensesnitt er mye meningsløst travelt arbeid.

Google dropper utformingen av «Material»-brukergrensesnittet til fordel for å bruke iOSs egne UI-konvensjoner. Men handler det bare om utseende?
Hver datamaskinplattform har sine brukergrensesnittkonvensjoner. Dette inkluderer hvordan det ser ut, hvordan det fungerer og hva brukere kan forvente. For eksempel bruker Mac-en ⌘+V-snarveien for å lime inn, mens Windows bruker Control+V. Og mens Mac-en har en enkelt menylinje som alltid er øverst på skjermen, setter Windows menylinjer på hvert vindu. Tredjepartsapper som ikke følger disse konvensjonene, føles dårlige og passer ikke inn. Men Googles hjerteskifte handler kanskje om mer enn bare å se og føle seg hjemme.
"For det meste er iOS kontra Android UI-konvensjoner i stor grad et stilistisk skille snarere enn en funksjonell. På/av-bryteren ser for eksempel mye likt ut på begge plattformene," Chao He, fra Swenson Det digitale produktbyrået, fort alte Lifewire via e-post.
"Den virkelige fordelen her er at Googles iOS-apper vil være stilmessig konsistente med resten av iOS-økosystemet," la han til. "Dette vil også hjelpe Google med å kutte ned på utviklingsinnsatsen for å replikere sitt eget designspråk innenfor iOS-rammeverket, slik at de kan refokusere denne innsatsen andre steder.«
Look and Feel
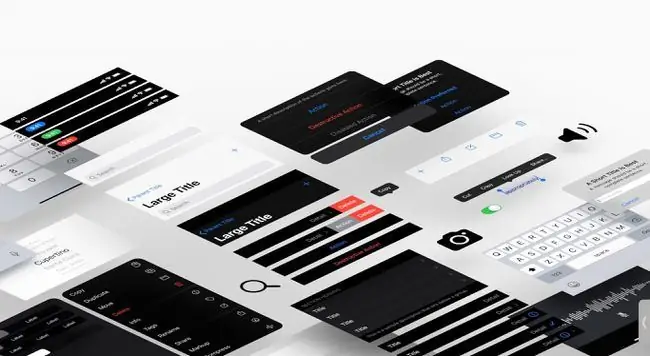
Hvis du noen gang byttet fra en iPhone til en Android-telefon, eller omvendt, føles alt rart. Da iPhone fortsatt hadde en hjem-knapp, for eksempel, kan du finne deg selv å trykke på bunnen av en skjerm og prøve å avslutte en app. For at en app skal passe inn, må den følge de etablerte konvensjonene. Apple har til og med et sett med dokumenter - Human Interface Guidelines, eller HIG-som gir råd om alt fra ikonlayout til fonter.

Å følge disse konvensjonene er bra for utvikleren - det er én ting mindre å tenke på, og resulterer i en app som allerede er i samsvar med andre - og bra for brukeren. Vi trenger for eksempel ikke å lære tastatursnarveien for Lagre eller Skriv ut på nytt for hver app. Eller vi vet at på Mac utløser ikke en knapp handlingen før du slipper den. Denne nyttige regelen lar deg avbryte et feilklikk bare ved å skyve musepekeren bort fra skjermkontrollen før du slipper museknappen (dette fungerer med trykk på iOS også - enda mer konsistens).
Men Google bryr seg ikke om noe av det. Hvis den gjorde det, ville den ha tatt i bruk Apples UI-konvensjoner for år siden, i stedet for å overføre sine egne kontroller og paradigmer til iPhone og iPad. Den sannsynlige grunnen til at Google endrer tilnærmingen er at det er hardt arbeid.
Go With the Flow
Når en utvikler bygger en app, får de mange ferdiglagde eiendeler gratis. Ingen trenger å designe en knapp eller en vinduverktøylinje. De ber bare datamaskinen om å tegne et vindu, eller legge til en rad med knapper, og de bruker de innebygde, Apple-designede ressursene.
"En iOS-app er [paradigmatisk] hvis den bruker et av Apples programmeringsspråk, "Swift" eller "Objective-C", sa programvareingeniør Cal Mitchell til Lifewire via e-post.
Den virkelige fordelen her er at Googles iOS-apper vil være stilmessig konsistente med resten av iOS-økosystemet.
Og å bruke disse innebygde språkene har andre fordeler.
Når en utvikler bruker et av disse språkene i sammenheng med apputvikling, spesielt i forbindelse med andre iOS-spesifikke SDK-er (programvareutviklingssett), øker det ytelsen drastisk. I tillegg kan native apper gjøre full bruk av alle enhetsfunksjoner, enten det betyr bruk av kamera, GPS eller andre systemer», sier Mitchell.
Det er mulig å mikse og matche ved å bruke Apples utviklerverktøy og legge til ditt eget utseende, men det gir mye travelt arbeid. Hver gang Apple lager en iPad med en annen skjermstørrelse, eller subtilt endrer utseendet til brukergrensesnittet, blir du stående igjen.

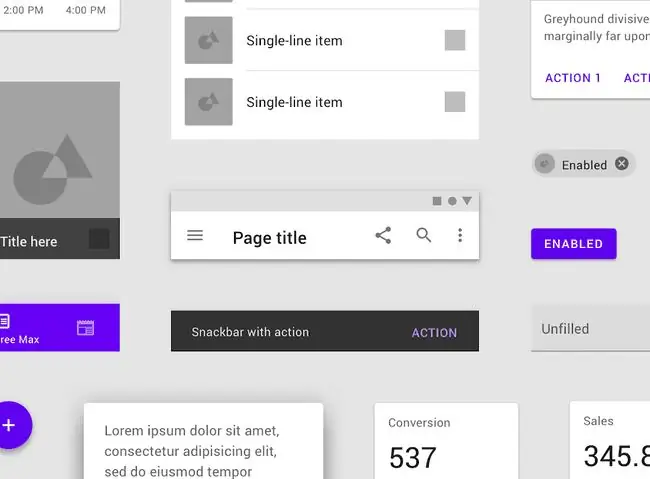
Google har sitt eget sett med komponenter (Material UI) bygget for at appene skal se konsistente ut på iOS og Android. Med utgivelsene av nye versjoner av iOS ble det imidlertid vanskeligere å vedlikeholde disse komponentene, fordi Apple hele tiden legger til nye funksjoner og nye forbedringer av UI-komponentene deres, noen ganger til og med endre hele utseendet og følelsen, sa mobilapputvikler Dragos Dobrean til Lifewire via e-post.
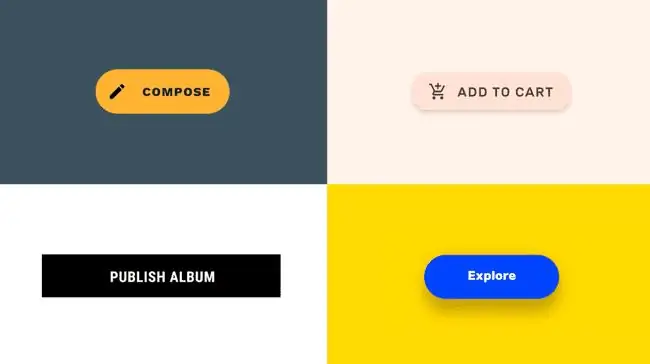
"Må en bryter virkelig bygges tilpasset i samsvar med et generisk designsystem? Eller kan det være tilstrekkelig å bare bruke systemløsningen og gå videre?" skrev Jeff Verkoeyen, Googles sjefdesigningeniør for Apple-produkter, i en Twitter-tråd.
Svaret ser nå ut til å være "La oss bare gå videre."






